Project Clarity – Learning to build an Angular JS App
I always wanted to learn more about Angular JS and I thought Project Clarity would be a great way to start. A couple of months back I tried to install npm, it failed and I did not bother to look at it and partly I was busy with other stuff.
Last couple of weeks I have been putting vSphere Integrated Containers (VIC) into my Lab to prepare myself before going to Customer place for VIC + NSX POC. I was thinking, since there is a quick way of spinning up containers, why not spin up one to try Clarity. I was also trigged by a twitter post by Grant Orchard that it is very easy to start. Also I have been reading Cody posts on his Amazon Echo and vSphere application that he built using Clarity. Here we go.
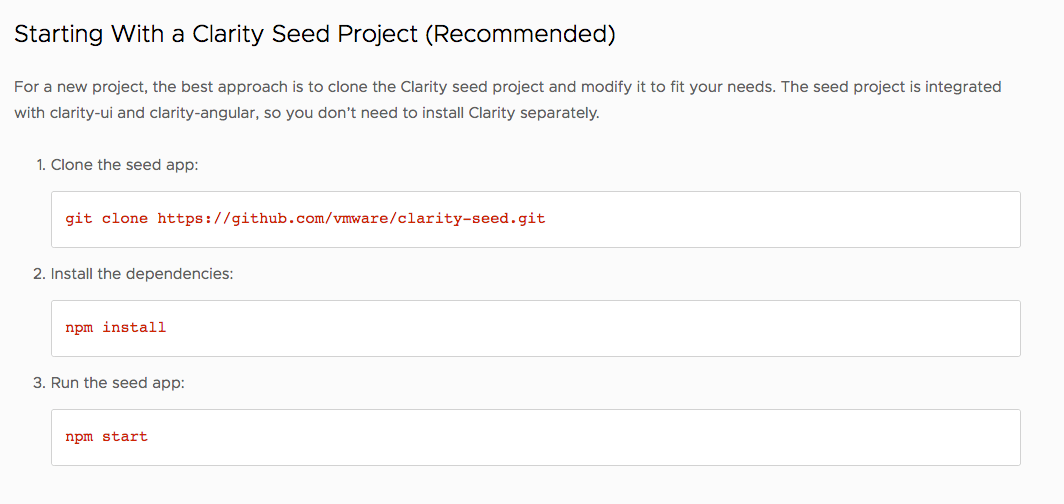
I was pointed to https://vmware.github.io/clarity/get-started. If you look below, its really brief. Already, I know how to install git but I have totally no clue about npm.
A little google research on NPM and its node.js framework. Alright, cool!
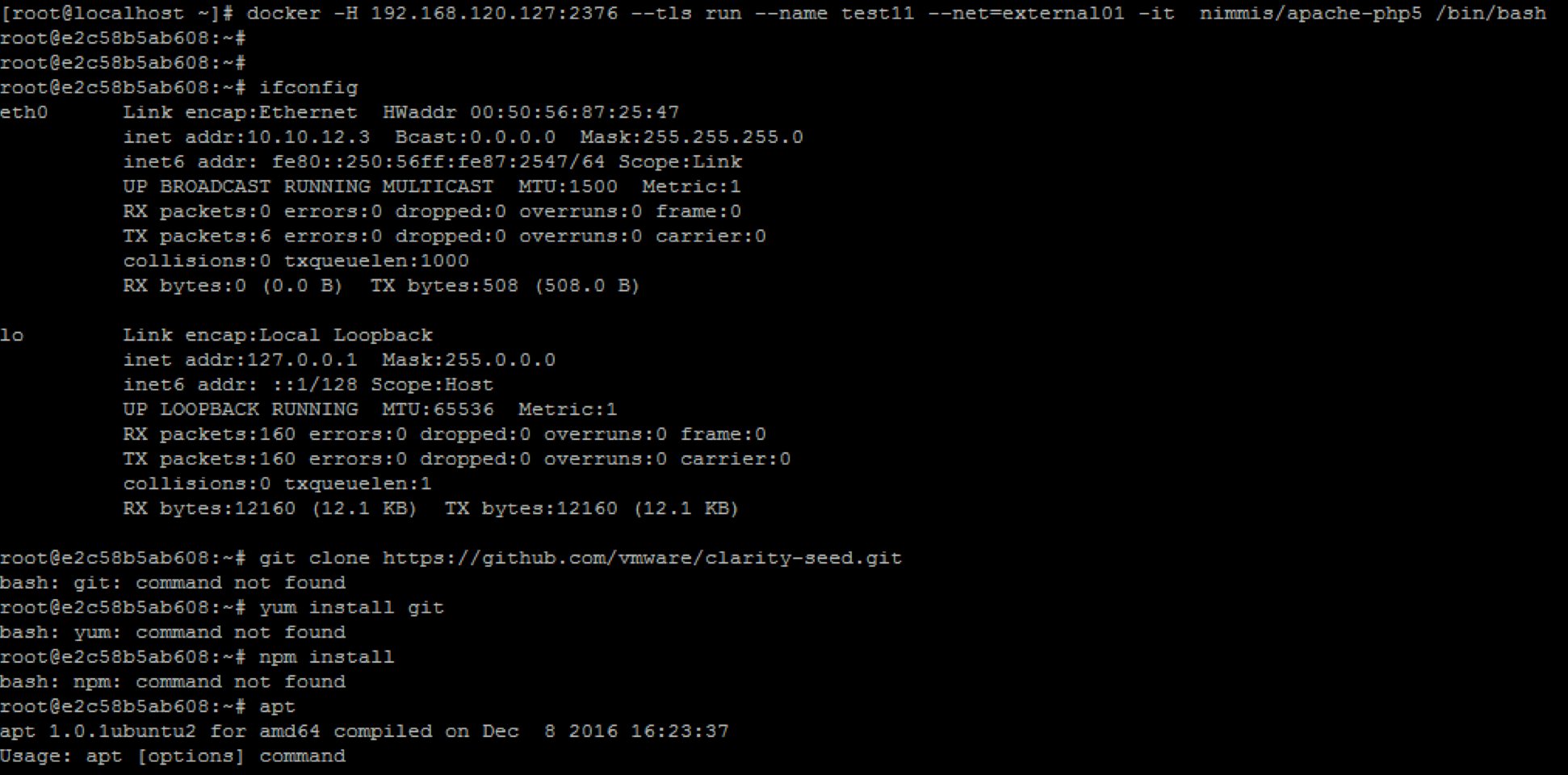
So I reckon, I need a linux container to start off with. CentOS which closest to RHEL would be a good bet. That is after I failed with nimmis/apache-php5 image.
Now I tried centos image.
docker -H 192.168.120.127:2376 –tls run –name test12 –net=external01 -it centos /bin/bash
Everything looks OK until…
1) yum install git
2) yum install -y gcc-c++ make
3) curl -sL https://rpm.nodesource.com/setup_6.x | bash –
https://www.e2enetworks.com/help/knowledge-base/how-to-install-node-js-and-npm-on-centos/
4) yum install -y nodejs
5) git clone https://github.com/vmware/clarity-seed.git
6) npm install [This failed! You will need to go into the clarity-seed folder!!]
7) cd clarity-seed
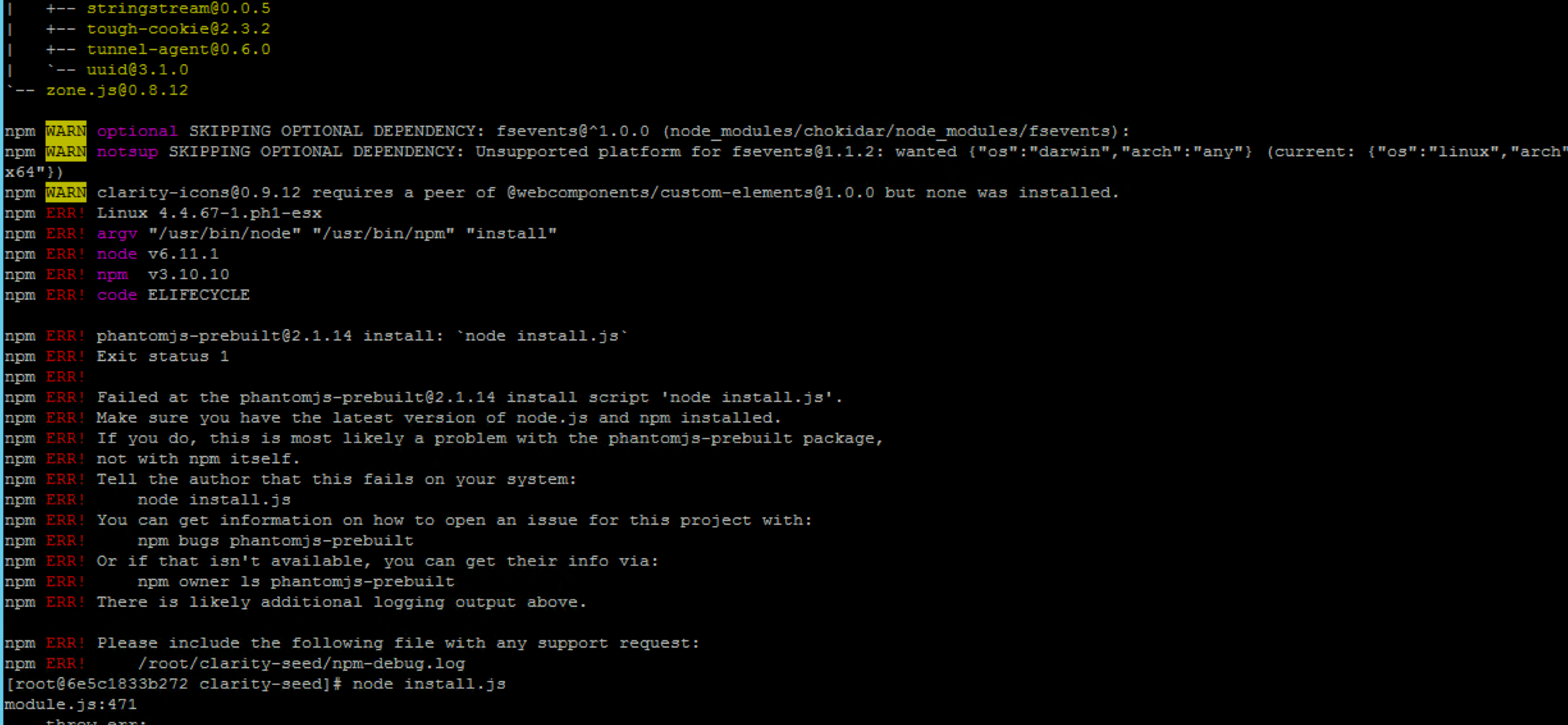
8) npm install [Until I hit an error]
The npm installation takes awhile but I was thinking if it was successfully, I should commit this image into my Harbor registry. I was disappointed the built did not go successfully.
[Update]
OK. after some google search again, it was found out to be bzip2 related. Replace step 7 with below should work.
7) yum install -y bzip2
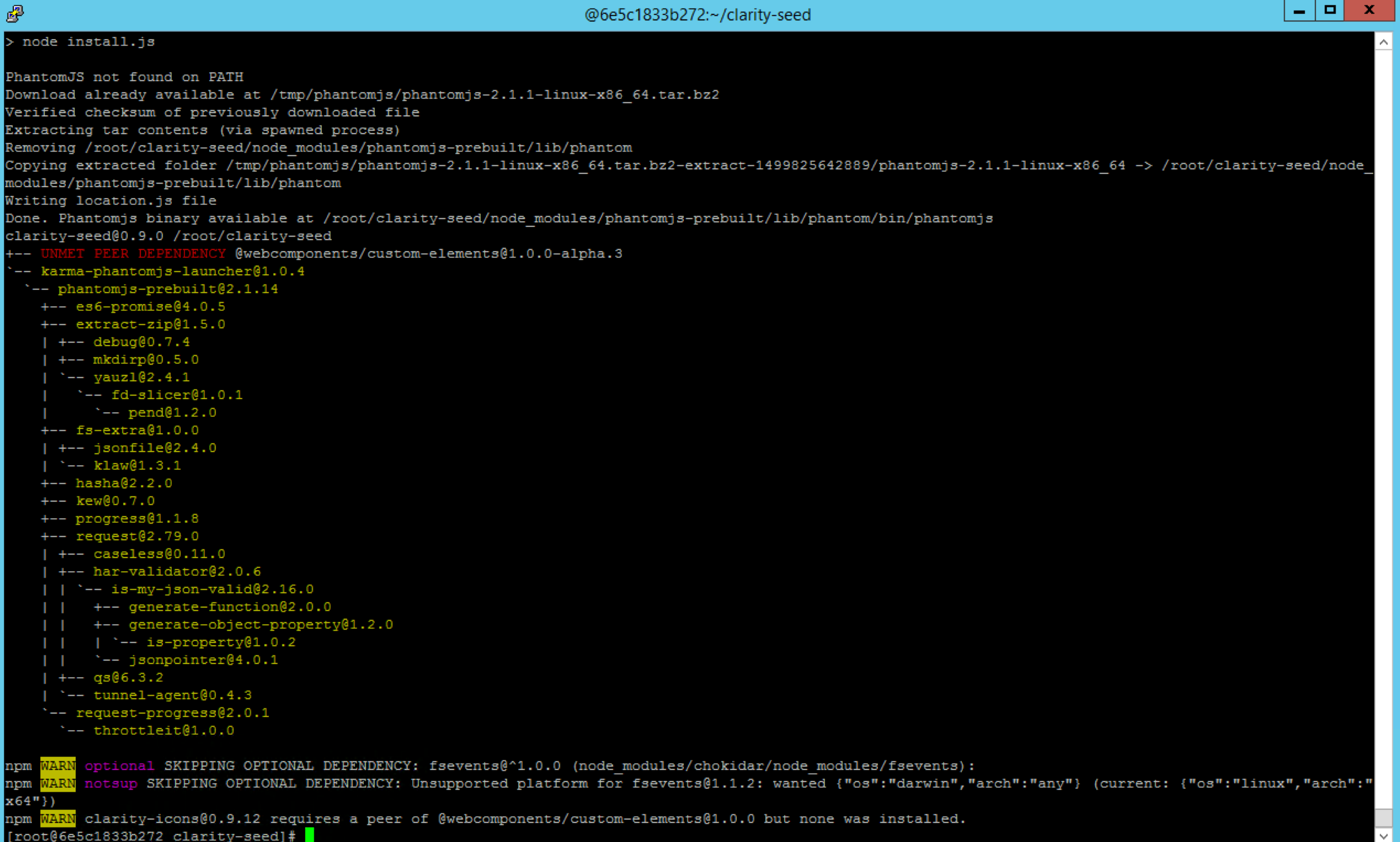
8) npm install
Some warnings but lets see.
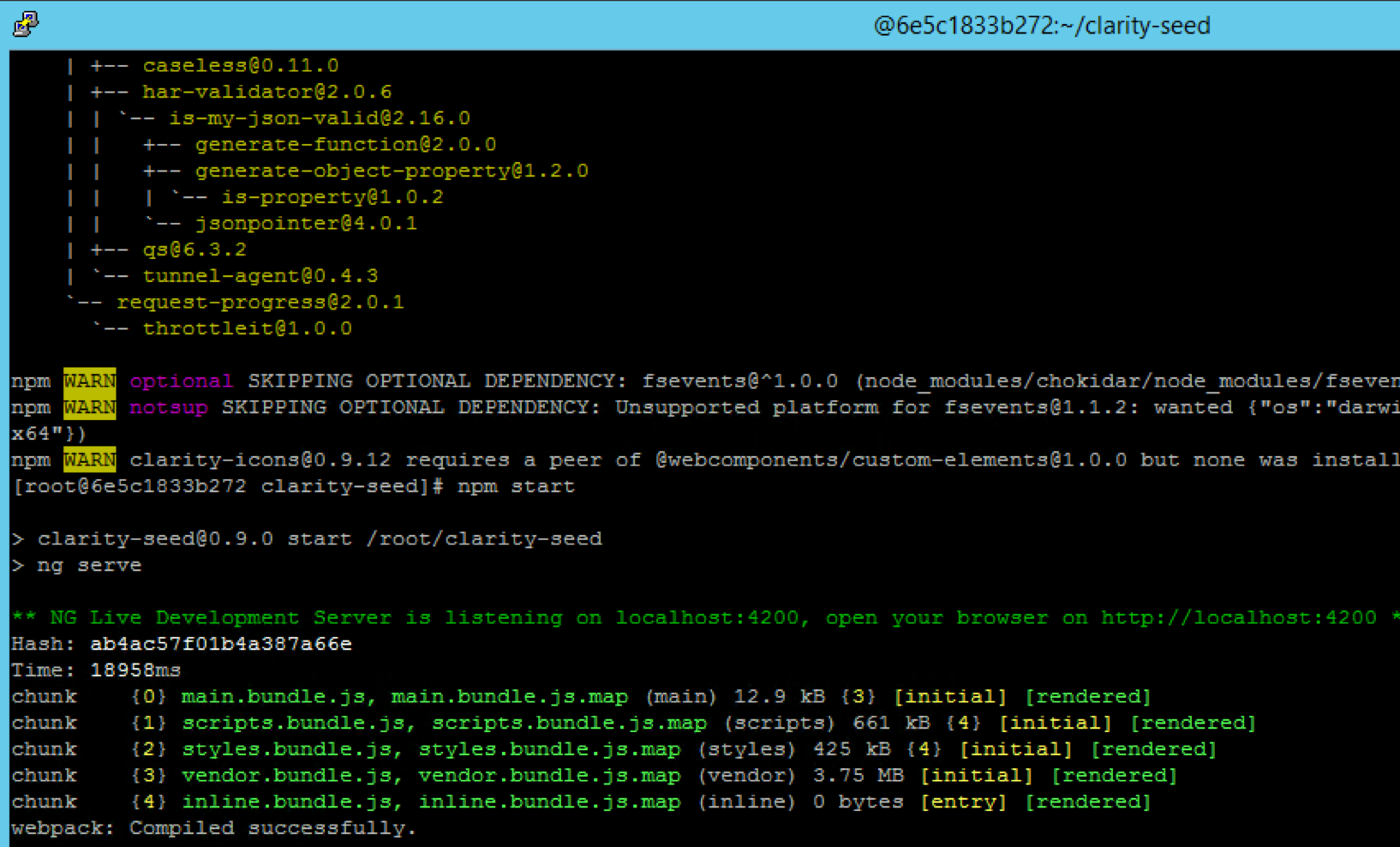
BOOM! My first Clarity App successfully running!
Ok. Still doesn’t work because its on localhost. Need to open up package.json and at the start, add in the host, ng serve –host 10.10.12.5.
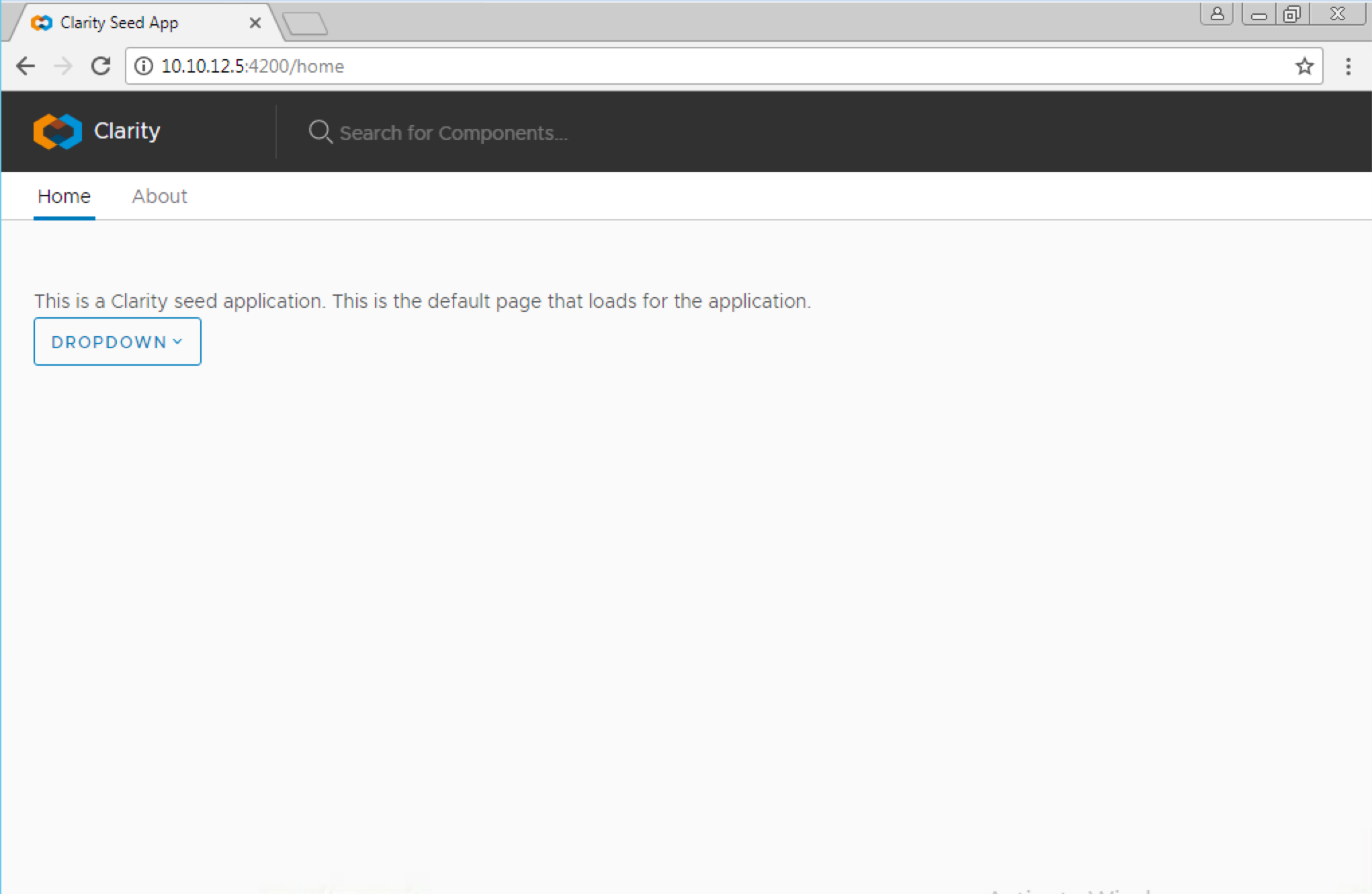
Happiness, successfully deployed my first Clarity App!